Get Images Library Photos and Pictures. 最もよく使われるデザインの3大ツールを比較してみた! | TechAcademyマガジン 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン) Sketch はもういらない? デザインツール Figma の紹介 - Qiita PhotoshopとIllustratorのほぼ全機能を搭載したAdobe XD並みに軽いプロトタイピングツールが発売 | Stocker.jp / diary

. 体格や顔の違いをおさえよう! ネコ科の描き分け方講座 | いちあっぷ | 動物のスケッチ, 顔 絵, 虎イラスト 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン) Photoshop、Illustrator、XD、Sketch…結局どれを使ってWebデザインすればいいの? | Stocker.jp / diary
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends

 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
動画:MINIクーパーとデミオXDの走行性能を比較テスト! | MINI COOPER Sketch
 2018年版:おすすめの人気UIデザインツール徹底比較 | Web Design Trends
2018年版:おすすめの人気UIデザインツール徹底比較 | Web Design Trends
 結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
結局どっちがいいの?Adobe XDとSketchを9項目で比較してみた【2019年最新版】 | Workship MAGAZINE(ワークシップマガジン)
 比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
 2017年アツい!注目のUIデザインツール徹底比較 | Web Design Trends
2017年アツい!注目のUIデザインツール徹底比較 | Web Design Trends
 Photoshop、Illustrator、Sketch…デザインツールは結局どれがいいの? | Webクリエイターボックス
Photoshop、Illustrator、Sketch…デザインツールは結局どれがいいの? | Webクリエイターボックス
 2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
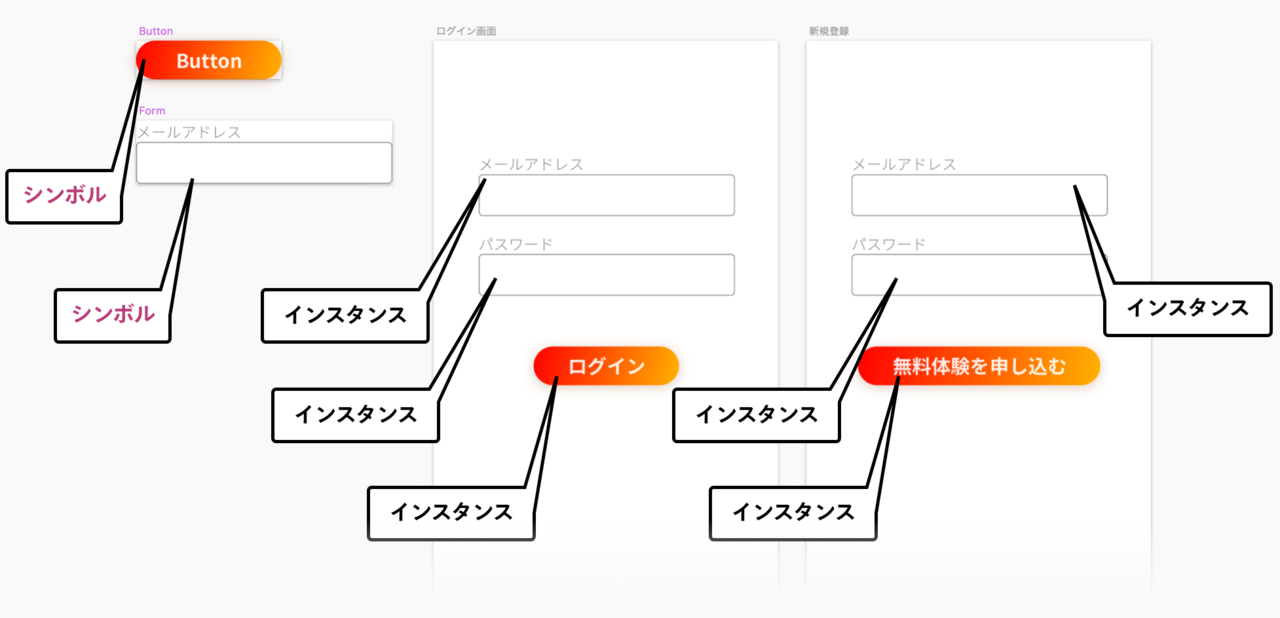
 いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル|平田 / U-NEXT|note
 Adobe XDで作れるデザイン・作れないデザイン(PhotoShopとの比較) – 東京のホームページ制作 / WEB制作会社 BRISK
Adobe XDで作れるデザイン・作れないデザイン(PhotoShopとの比較) – 東京のホームページ制作 / WEB制作会社 BRISK
 正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
 Sketch(スケッチ)の特徴・評判・口コミ・料金を徹底解説! - 起業ログ
Sketch(スケッチ)の特徴・評判・口コミ・料金を徹底解説! - 起業ログ
 2019年プロトタイピングツール8選~AIツールまで紹介【無料・ツール比較表あり】 | ポップインサイト公式ブログ
2019年プロトタイピングツール8選~AIツールまで紹介【無料・ツール比較表あり】 | ポップインサイト公式ブログ
 Sketch / Adobe XD - 詳細比較表 / Detail Correlation Table【2019.04】 - Qiita
Sketch / Adobe XD - 詳細比較表 / Detail Correlation Table【2019.04】 - Qiita
 2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
 Sketchの最新ユーザーレビュー・評判を紹介!価格や製品の特徴、導入メリットなども掲載中【ITreview】IT製品のレビュー・比較サイト
Sketchの最新ユーザーレビュー・評判を紹介!価格や製品の特徴、導入メリットなども掲載中【ITreview】IT製品のレビュー・比較サイト
 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
 Photoshop、Illustrator、XD、Sketch…結局どれを使ってWebデザインすればいいの? | Stocker.jp / diary
Photoshop、Illustrator、XD、Sketch…結局どれを使ってWebデザインすればいいの? | Stocker.jp / diary
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends




Komentar
Posting Komentar